Seguro que más de una vez te habrá pasado a la hora de empezar con una nueva tecnología. ¿Cómo funciona? ¿Dónde está cada cosa? ¿Por dónde puedo empezar?. Son cuestiones muy comunes, sobretodo si estás empezando desde cero. Cuando empiezas a realizar un plugin en WordPress, el primer problema que puedes encontrarte es saber cómo vas a organizar tus archivos y carpetas en el proyecto. Es una decisión muy importante ya que de ella dependerá que sea escalable a largo plazo y que otras personas puedan entender lo que estás haciendo en todo momento. WordPress en ese sentido es muy versátil, al estar hecho en PHP cualquier desarrollador puede trabajar de la forma más cómoda que crea. Aunque esto es un arma de doble filo, y el hecho de que cualquiera pueda imponer su estructura porque considera que es la mejor puede convertirse en Welcome To The Jungle.
Lo que el Handbook de WordPress dice…
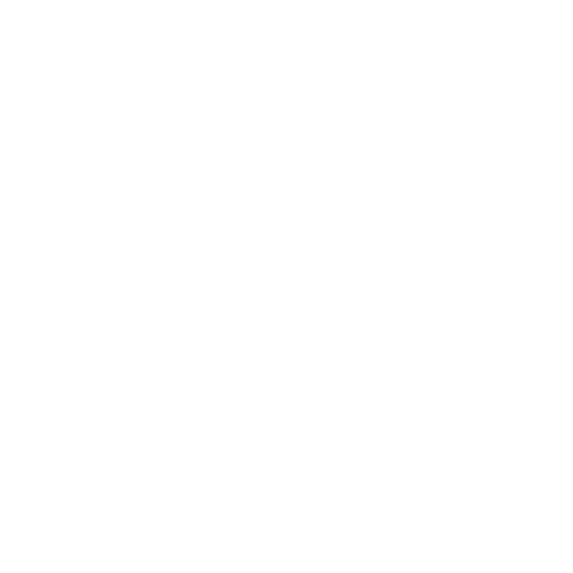
Si vamos al código de buenas prácticas que WordPress tiene para este tema. Nos encontramos con que nos aconsejan de seguir la siguiente estructura como referencia…:

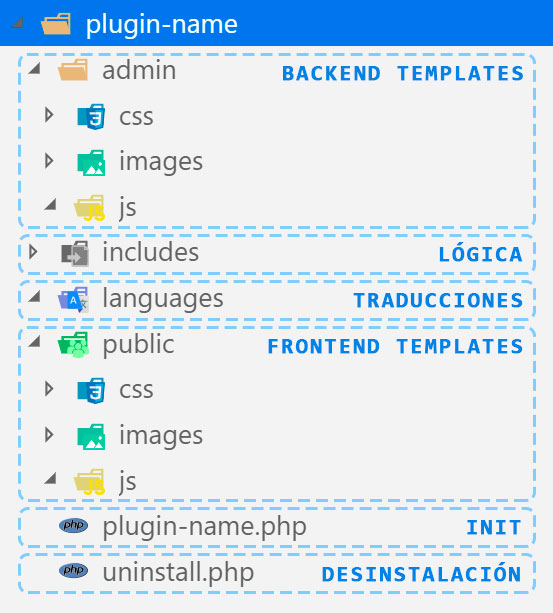
WordPress por defecto pillará el primer archivo PHP que esté dentro de la carpeta de nuestro plugin y que tenga los siguientes comentarios:
/* Plugin Name: <El nombre del plugin> Plugin URI: <La URI del plugin> Description: <Una descripción de lo que hace el plugin> Author: <El nombre del autor del plugin> Version: <La versión del plugin> Author URI: <La URI del autor> */
Este fichero será el que ejecutará nuestro plugin e iniciará los ficheros que se encuentren la carpeta includes. Dentro de esta carpeta estará la lógica del plugin, todas las clases y funcionalidades que tengamos se ejecutarán aquí dentro. Por último tenemos nuestras vistas, los templates que contendrán los formularios de cara al usuario final. Si te fijas hay dos carpetas para esta finalidad, la carpeta admin es para el backend, mientras que la carpeta plublic es para el frontend. También tenemos un fichero uninstall.php pensado para desactivar algunas configuraciones que podrían afectar a nuestro WordPress una vez desinstalado el plugin.
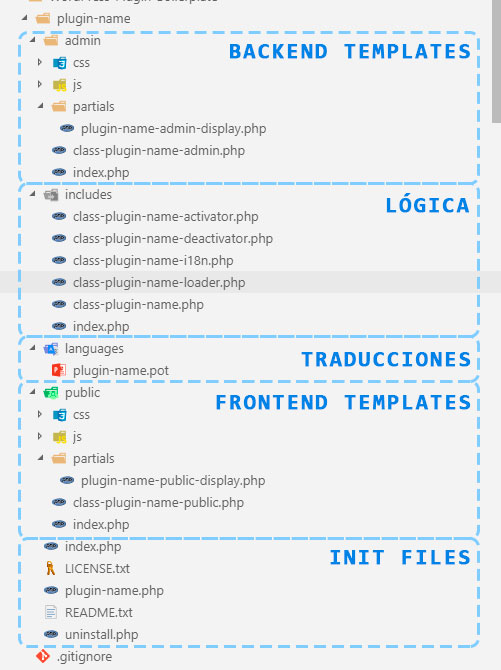
Otra opción que nos da el Hanbook es el uso de plantillas. No tenemos porqué crear manualmente nuestra estructura. Podemos descargar una ya definida y cambiarle simplemente el nombre…:
Si te fijas, la plantilla es fiel a la recomendación del Handbook. Además de que te añade una serie de clases y archivos que pueden servirte como referencia en el desarrollo.
Ahora supongamos que solemos trabajar con Bootstrap, Node.js, Grunt, Compass, GIT, y Subversion. La comunidad de WordPress nos aconseja la siguiente plantilla…:
El principal cambio lo encontramos en que no tenemos una carpeta includes para nuestra lógica. Probablemente porque esta plantilla esté pensada para integrar cambios visuales que interactúen con los hooks de WordPress o de otro plugin. Otro cambio que vemos está en que el proyecto está adaptado a las herramientas que vamos a utilizar sobre él. Por ejemplo los ficheros sass dentro de la carpeta assets.
En el caso de que queramos realizar pruebas y ensayos. Podemos utilizar la plantilla WordPress Skeleton Plugin. Está pensada para que planteemos los casos de usos que queramos, ejecutarlos y ver que funcionan como debería.
También puedes automatizar la creación de plugins mediante la terminal de WordPress WP Scaffold Plugin con WP CLI.
Lo que hacen los demás desarrolladores…
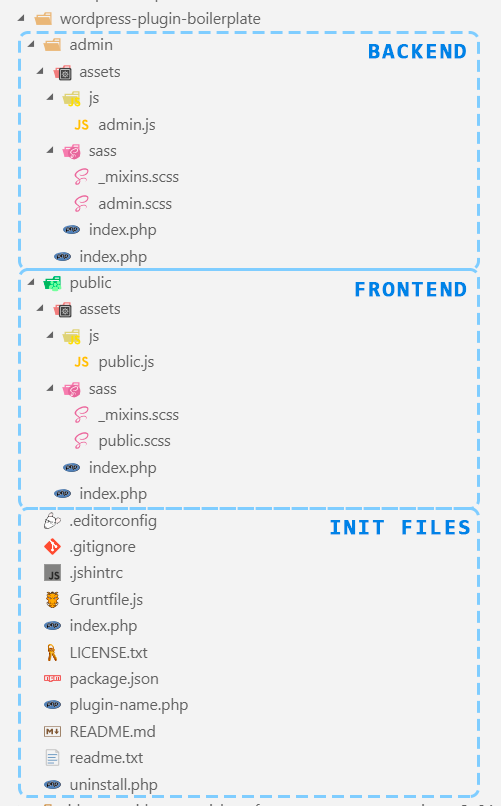
Hasta ahora conocemos la teoría sobre lo que debería de hacerse. Pero, ¿esto lo siguen al pie de la letra la comunidad? ¿qué hacen finalmente los desarrolladores a la hora de organizarse?. Bueno si echamos un pequeño vistazo a los plugins más comunes podemos llevarnos una idea sobre lo que se acaba haciendo:
El potencial de Contact Form 7 está en que puedes diseñar tu propio formulario y mostrarlo con un sencillo shortcode. Mirando cómo está ordenado el plugin. Podemos ver que dentro de la carpeta includes tenemos algunas templates por defecto. También tenemos una capeta modules donde sus archivos controlan diferentes elementos que puedan tener nuestros formularios como date, checkbox, text o select entre otros.
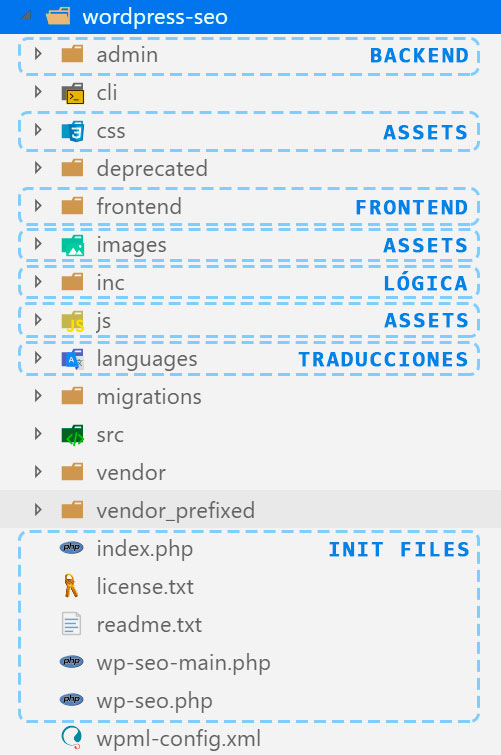
Resulta curioso ver como Yoast SEO se desmarca un poco de lo que el Handbook recomienda. Encontramos las carpetas images, js y css justo debajo de la carpeta del plugin. También vemos como el nombre de Yoast SEO brilla por su ausencia tanto en el nombre de la carpeta como en el fichero init. Algo que puede llevar a confusión a la hora de tener varios plugins instalados.
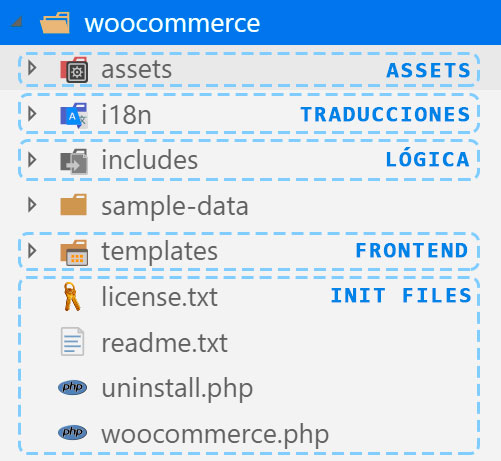
WooCommerce opta por seguir el mismo patrón pero va un paso más allá a la hora de decidir dónde va cada fichero. Todo lo que está relacionado con el frontend lo tenemos en templates. Mientras que todo lo relacionado la lógica y admin, lo separa dentro de la carpeta includes.
Entonces…¿Como me organizo?
Si algo está claro entre lo que dice el Handbook y lo que finalmente hacen los desarrolladores es que no hay porqué seguir al pie de la letra lo que nos digan. De hecho el Handbook ya te lo deja bien claro, no te obliga, te da una referencia. Pero tampoco es cuestión de que lo ignores y hagas lo que quieras. No solo tienes que ser tú el que lo entienda y es en eso donde WordPress intenta poner un poco de sentido común.
Bajo mi punto de vista y siguiendo más o menos lo que dice el Handbook de WordPress. Mi consejo para poder hacer un plugin escalable que puedas llegar a entender tú y los demás es tener en cuenta las siguientes carpetas dentro de la carpeta de tu plugin:
- assets: Para tener tus recursos de imágenes, estilos y javascript en un mismo sitio.
- includes: Donde iría toda la lógica del plugin así como su funcionalidad.
- templates: Las plantillas de los formularios e interfaces que se mostrarían en nuestro plugin.
Estas serían las carpetas principales donde nos organizaríamos con nuestro plugin. En el caso de que tuviéramos un fichero que solo funcionase en frontend usaríamos este entorno como sufijo en el nombre del fichero…: mi-script-frontend.js o mi-plugin-frontend.php. Si el proyecto es muy grande pues seguiríamos un poco la estrategia que hace WooCommerce, podemos separarlos por las carpetas admin y frontend.
De esta forma mantenemos la esencia de lo que el Handbook nos recomienda y nos hacemos entender. 😉